WordPressが元から用意しているCSSクラス(管理画面)
WordPressの管理画面には、もともと利用可能なCSSクラスやスタイルが多数用意されています。これらのクラスを活用することで、カスタムページやプラグインのUIを、WordPressの管理画面と統一感のあるデザインに仕上げることができます。
1. テーブル関連のクラス
WordPress管理画面では、tableタグで使用するための便利なクラスが提供されています。
| クラス名 | 説明 |
|---|---|
widefat |
幅を100%に広げるテーブル。管理画面で標準的に使用される。 |
striped |
偶数行と奇数行に異なる背景色を適用する。 |
fixed |
列ヘッダーを固定サイズにする。 |
column-title |
タイトル列用のスタイル。 |
manage-column |
テーブルヘッダーでの列管理に使用。 |
2. フォーム関連のクラス
管理画面でフォームを統一感のあるデザインにするためのクラスです。
<form method="post" action="">
<input type="text" name="example" class="regular-text" placeholder="例: 入力してください">
<textarea name="example-textarea" class="large-text" rows="5" placeholder="長文入力フィールド"></textarea>
<p>
<button type="submit" class="button button-primary">送信</button>
<button type="reset" class="button button-secondary">リセット</button>
</p>
</form>

3. メッセージボックス関連のクラス
管理画面で通知や警告を表示するためのクラスです。
<div class="notice notice-success">
<p>操作が正常に完了しました。</p>
</div>
<div class="notice notice-error">
<p>エラーが発生しました。</p>
</div>
<div class="notice notice-warning">
<p>注意が必要です。</p>
</div>
<div class="notice notice-info">
<p>参考情報をお知らせします。</p>
</div>

4. タブやナビゲーション関連
WordPress管理画面で使用されるタブやナビゲーションスタイル。
<h2 class="nav-tab-wrapper">
<a href="?page=example1" class="nav-tab nav-tab-active">タブ1</a>
<a href="?page=example2" class="nav-tab">タブ2</a>
<a href="?page=example3" class="nav-tab">タブ3</a>
</h2>

5. カラムレイアウト関連のクラス
WordPress管理画面のレイアウトに利用できるグリッド関連のクラス。
<div class="columns-2">
<div class="alignleft">
<p>左側のカラム</p>
</div>
<div class="alignright">
<p>右側のカラム</p>
</div>
</div>

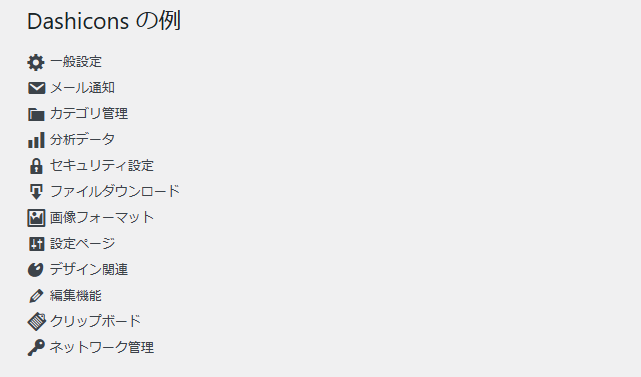
6. アイコン関連(Dashicons)
WordPressでは、管理画面でアイコンとして使えるDashiconsが用意されています。
<h2>Dashicons の例</h2>
<ul style="list-style: none; padding: 0;">
<li><span class="dashicons dashicons-admin-generic"></span> 一般設定</li>
<li><span class="dashicons dashicons-email"></span> メール通知</li>
<li><span class="dashicons dashicons-category"></span> カテゴリ管理</li>
<li><span class="dashicons dashicons-chart-bar"></span> 分析データ</li>
<li><span class="dashicons dashicons-lock"></span> セキュリティ設定</li>
<li><span class="dashicons dashicons-download"></span> ファイルダウンロード</li>
<li><span class="dashicons dashicons-format-image"></span> 画像フォーマット</li>
<li><span class="dashicons dashicons-admin-settings"></span> 設定ページ</li>
<li><span class="dashicons dashicons-art"></span> デザイン関連</li>
<li><span class="dashicons dashicons-edit"></span> 編集機能</li>
<li><span class="dashicons dashicons-clipboard"></span> クリップボード</li>
<li><span class="dashicons dashicons-admin-network"></span> ネットワーク管理</li>
</ul>

すべてのアイコン一覧はDashicons公式ドキュメントを参照してください。
7. .wrap
概要: WordPressの管理画面で最も一般的に使用される「ページ全体を囲むコンテナ」クラス。
用途: ページの内容を一括でラップするために使用。
特徴: 適切な余白が付与され、管理画面の全体的なレイアウトに合わせたデザイン。
<div class="wrap">
<h1>タイトル</h1>
<p>管理画面ページの説明や内容をここに記載します。</p>
</div>

8..postbox
概要: WordPressの投稿編集画面やウィジェット管理画面でよく使用されるボックススタイルのコンテナ。
用途: 内容をカード形式で表示したい場合に使用。
特徴: 枠線付きのボックススタイル。ヘッダーやボディ部分が明確に分かれています。
<div class="postbox">
<h2 class="hndle">ボックスタイトル</h2>
<div class="inside">
<p>ボックスの内容をここに記載します。</p>
</div>
</div>
関連クラス:
.hndle: ボックスのヘッダー部分。.inside: ボックスの内部コンテンツ部分。

9..metabox-holder
概要: メタボックスを配置するためのグリッドコンテナ。
用途: 投稿編集画面やカスタム管理画面でメタボックスをグループ化して配置。
特徴: レスポンシブなカラム構成を簡単に実現。
<div class="metabox-holder">
<div class="postbox">
<h2 class="hndle">ボックス1</h2>
<div class="inside">
<p>内容1</p>
</div>
</div>
<div class="postbox">
<h2 class="hndle">ボックス2</h2>
<div class="inside">
<p>内容2</p>
</div>
</div>
</div>

10..form-table
概要: 管理画面のフォームをグループ化するために使用。
用途: 設定ページやオプションページで利用。
特徴: 2カラムのラベルとフィールドを整列するテーブル形式。
<table class="form-table">
<tr>
<th><label for="setting_1">設定項目1</label></th>
<td><input type="text" id="setting_1" name="setting_1" value=""></td>
</tr>
<tr>
<th><label for="setting_2">設定項目2</label></th>
<td><input type="text" id="setting_2" name="setting_2" value=""></td>
</tr>
</table>

11..updated / .error
概要: 成功またはエラー状態を示す通知ボックス。
用途: ユーザーに通知を表示する際に利用。
特徴: 成功通知には .updated を、エラー通知には .error を使用。
<div class="updated">
<p>設定が正常に保存されました。</p>
</div>
<div class="error">
<p>エラーが発生しました。</p>
</div>

まとめ
WordPressの管理画面で利用可能なCSSクラスを活用することで、カスタマイズしたUIを作成しながらも統一感を保つことができます。
- テーブル関連:
widefat、stripedなど。 - フォーム関連:
button-primary、regular-textなど。 - 通知関連:
notice-success、notice-error。 - タブ関連:
nav-tab。 - アイコン: Dashicons。
これらのクラスを使うことで、管理画面のデザインが効率的に実現できます。



