この記事はCSSのflexプロパティを活用することで、絶対指定やwidth指定を使用せずに、子要素のサイズの割合を柔軟に制御する方法を紹介しています。レスポンシブデザインにおいて特に有効です。
基本的なflexプロパティの使用法
まず、親要素にdisplay: flexを設定します。これにより、その子要素はフレックスアイテムとして扱われ、flexプロパティの影響を受けるようになります。
<style>
.parent {
display: flex;
}
.child {
flex: 1;
}
</style>
<div class="parent">
<div class="child">子1</div>
<div class="child">子2</div>
</div>
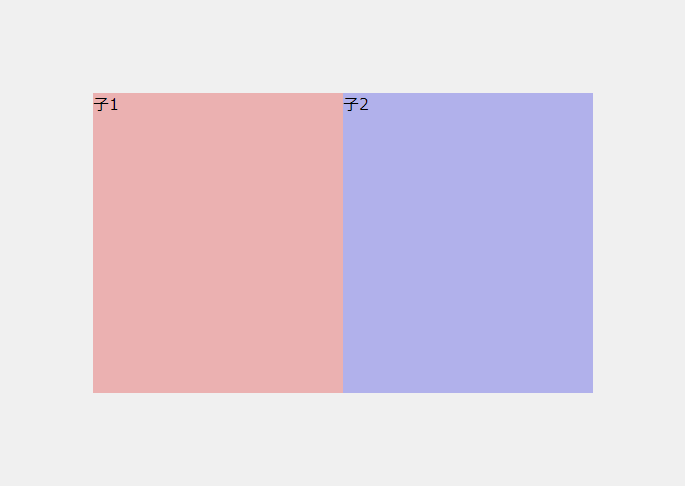
上記の例では、両方の子要素にflex: 1を適用しています。これにより、子要素は利用可能なスペースを等しく分割して占めることになります。
子要素の割合を調整する
子要素間でスペースの割合を変更したい場合、flexプロパティの値を調整することで実現できます。
<style>
.parent {
display: flex;
}
.child1 {
flex: 1;
}
.child2 {
flex: 2;
}
</style>
<div class="parent">
<div class="child1">子1</div>
<div class="child2">子2</div>
</div>
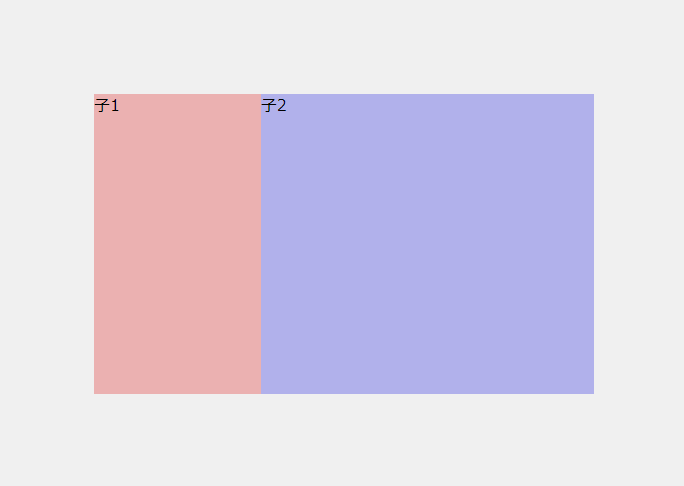
この例では、child1は利用可能なスペースの1/3を、child2は2/3を占めます。このようにflexプロパティの値を変更することで、子要素のサイズの割合を柔軟に調整できます。
この方法は、絶対サイズ指定やピクセル単位のwidth指定を避けながら、レスポンシブで柔軟なレイアウトを実現できます。
画像の実際のコードはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<style>
.parent {
display: flex;
width: 500px;
height: 300px;
background-color: #f0f0f0;
padding: 5%;
margin-inline: auto;
margin-top: 200px;
}
.child-1 {
flex: 1;
background-color: #ebb1b1;
}
.child-2 {
flex: 2;
background-color: #b1b1eb;
}
</style>
<div class="parent">
<div class="child-1">子1</div>
<div class="child-2">子2</div>
</div>まとめ
この記事では、CSSのflexプロパティを使用して、絶対指定やwidth指定を避けつつ、子要素のサイズ比率を柔軟に調整する方法について説明しました。フレックスボックスモデルを利用することで、レスポンシブデザインが求める柔軟性とメンテナンスの容易さを実現できます。子要素のflexプロパティの値を適切に設定することで、様々なデバイスサイズに対応した、バランスの取れたレイアウトを簡単に作成できることがわかりました。